Meta tag là thẻ dùng để cung cấp các thông tin về website một cách tóm gọn đối với các trình duyệt lẫn người dùng hay bot từ các search engine. Hiện nay, vẫn còn có một số các bạn hiểu không đúng về thẻ meta trong SEO và ứng dụng đôi khi không hợp lý trong nhiều website. Bài viết này sẽ giải thích về ý nghĩa của các thẻ Meta tag cũng như cách sử dụng hợp lý hơn và gợi ý các Meta tag bạn nên dùng hoặc không nên dùng trong quá trình SEO.
Meta tag là gì?
Đây là thẻ HTML được đặt giữa thẻ trong của một tài liệu HTML.
Có 2 kiểu sử dụng meta tag thường thấy:
1. <META HTTP-EQUIV=”name” CONTENT=”content”>
2. <META NAME=”name” CONTENT=”content”>
Ở những thời kỳ đầu khi Meta tags được phát triển nhằm hỗ trợ cho việc phát triển chung của website. Tuy nhiên sau đó việc ứng dụng của nó bị thay đổi lớn, nhiều webmasters đã sử dụng nó một cách thái quá trong việc ứng dụng Meta tags cho keywords (từ khóa) đối với các website có nội dung không lành mạnh. Rất nhiều từ khóa không liên quan được đặt vào website nhằm giúp cho website đạt kết quả tốt trong kết quả tìm kiếm của các SE.
Ví dụ: website có nội dung về tin tức thể thao nhưng lại đặt một số từ khóa liên quan đến các vấn đề nóng hổi khác hoặc về các ngôi sao nổi tiếng mà người dùng thường hay tìm kiếm.
Những thẻ <meta> trong SEO :
Thẻ meta tốt :
Đây là những thẻ meta cần sử dụng trên từng trang. Lưu ý rằng đây chỉ là những thẻ meta cần thiết. Vì vậy, bạn nên sử dụng các thẻ này.
- Thẻ meta content : Loại thẻ này khai báo toàn bộ ký tự mà bạn sử dụng website và bạn phải thêm vào từng trang. Bỏ qua loại thẻ này có thể ảnh hưởng đến các trang của bạn khi hiển thị trên trình duyệt. Dưới đây là một số kiểu thường hay sử dụng. Tuy nhiên, những người phát triển web của bạn cần biết những gì tốt nhất cho website của bạn.
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″>
- Thẻ tiêu đề : Mặc dù thẻ tiêu đề không bắt đầu bằng từ “meta”, nhưng nó nằm trong tiêu đề và chứa các thông tin rất quan trọng với SEO. Bạn phải luôn sử dụng một thẻ tiêu đề độc đáo ở từng trang để khái quát ngắn gọn nội dung của trang. Tham khảo bài viết này để biết thêm thông tin về thẻ tiêu đề.
- Thẻ meta Description (thẻ mô tả): Thẻ mô tả được dùng cho một mục đích chính là mô tả khái quát trang cho người dùng khi họ đọc trang qua SERP. Thẻ này không ảnh hưởng đến quá trình xếp hạng nhưng nó rất quan trọng. Chính nội dung bạn viết ở phần mô tả sẽ giúp xác định người dùng có click vào kết quả của bạn không. Nội dung phần mô tả chỉ nên dài 160 ký tự và viết nội dung sao cho thu hút được sự chú ý của người dùng. Bạn có thể xem thêm cách viết thẻ miêu tả chuẩn SEO.
- Viewport (chế độ xem): Trong thế giới di động ngày nay, bạn phải xác định cụ thể chế độ xem. Nếu bạn không làm thế, bạn sẽ có nguy cơ mang lại trải nghiệm di động kém chất lượng. Công cụ Google PageSpeed Insights Tool sẽ cho bạn biết thêm thông tin về nội dung này. Dưới đây là mẫu tiêu chuẩn của thẻ viewport:
<meta name=viewport content=”width=device-width, initial-scale=1″>
Thẻ meta trung lập :
Các website khác nhau cần sử dụng các thẻ trung lập này trong những tình huống cụ thể. Tuy nhiên, bạn có thể không cần phải sử dụng thẻ này, trừ trường hợp cần thiết.
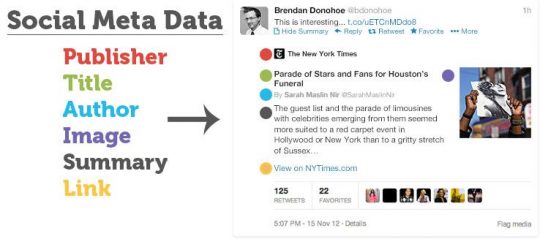
- Thẻ meta Social: Thông thường, chúng tôi thường bỏ qua loại thẻ này. OpenGraph và Twitter là hai trang mang xã hội quan trọng cần chia sẻ. Nhưng cũng không cần bắt buộc phải chia sẻ.
- Robots: Một quan niệm sai lầm lớn là việc bạn phải có một thẻ meta robots. Hãy làm rõ vấn đề này: về mặt lập chỉ mục và liên kết sau, nếu bạn không xác định cụ thể một thẻ meta robots, thì chúng sẽ đọc thành index,follow. Chỉ khi nào bạn cần thay đổi một trong hai lệnh này để bổ sung các meta robot. Do đó, nếu bạn muốn không lập chỉ mục (noindex) nhưng theo dõi các liên kết trên trang, bạn cần bổ sung thẻ sau chỉ kèm theo không lập chỉ mục (noindex), như ví dụ bên dưới đây. Chỉ thay đổi những gì bạn muốn khác với quy chuẩn thông thường.
<meta name=”robots” content=”noindex”/>
- Specific bots (Googlebot) – Các thẻ này được dùng để đưa ra một hướng dẫn cụ thể một bot các lệnh như noodp (buộc con bot không được sử dụng thông tin về danh sách DMOZ của bạn) và noydir (tương tự nhưng thay vào đó là thông tin về danh sách Yahoo Directory). Thường thì công cụ tìm kiếm giỏi về những thứ như này nhưng nếu bạn thấy mình cần các thẻ này, hãy cứ dùng thoải mái. Có một vài trường hợp chúng tôi từng chứng kiến việc sử dụng thẻ này là cần thiết nhưng nếu bạn phải dùng, hãy cân nhắc sử dụng thẻ robots chung được liệt kê ở trên.
- Ngôn ngữ: Lý do duy nhất để sử dụng thẻ này là khi bạn làm trên quy mô quốc tế và cần khai báo ngôn ngữ chính sử dụng trên website.
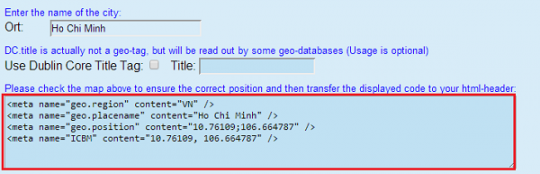
- Geo: Loại thẻ cuối cùng mà chúng tôi từng biết đến, các thẻ meta này được Bing hỗ trợ nhưng Google thì không. Có ba loại: địa danh, vị trí (kinh tuyến và vĩ tuyến), và khu vực.
<META NAME=”geo.position” CONTENT=”latitude; longitude”>
<META NAME=”geo.placename” CONTENT=”Place Name”>
<META NAME=”geo.region” CONTENT=”Country Subdivision Code”>
- Xác thực website: Website của bạn được xác thực với Google với Bing, đúng không? Trang web nào có các thẻ xác thực trên trang chủ của mình? Các thẻ xác thực đôi khi có vai trò quan trọng bởi vì bạn không thể tải lên những biểu mẫu dành cho xác thực website. Tuy nhiên nếu có thể cố xác thực theo một cách khác. Google cho phép bạn xác thực theo DNS, tệp tin bên ngoài hoặc bằng cách click vào tài khoản Google Analytics của bạn. Bing vẫn chỉ cho phép bạn xác thực theo tệp tin XML hoặc thẻ meta, do đó hãy dùng tệp tin nếu có thể.
- Refresh: Đây là chuyển hướng không thực sự hay và không nên sử dụng. Bạn luôn phải sử dụng một chuyển hướng 301 ở phía máy chủ. Chúng tôi biết rằng đôi khi có những thứ phải thực hiện ngay lập tức, tuy nhiên Google thì không thích như thế.
- Từ khóa: Không có phương pháp SEO nào khuyến cáo nên sử dụng loại thẻ này. Hãy bỏ qua loại thẻ này nếu bạn đang xây dựng một website, nhưng nếu nó mặc định tự động và thì chả có cách nào để loại bỏ cả.
Thẻ meta xấu :
Tuy gọi là thẻ meta xấu nhưng sẽ không có điều gì xấu xảy ra với website của bạn nếu bạn sử dụng các thẻ này. Các thẻ meta này chỉ làm lãng phí không gian trên website, thậm chí chính Google cũng cho là như vậy (họ đã nói thế cách đây nhiều năm).
- Resource type (Loại tài nguyên): Thẻ này dùng để đặt tên cho loại tài nguyên của trang, ví dụ “document”. Giúp tiết kiệm thời gian của chính bạn, bởi vì tuyên bố DTD có thể làm việc này cho bạn rồi.
- Cache control (Kiểm soát bộ nhớ đệm): Thẻ này được thiết lập với mục đích kiểm soát việc khi nào và bằng cách nào một trang được lưu trên bộ nhớ đệm của trình duyệt. Tốt nhất nên làm việc này ở phần HTTP header.
- Abstract (Tóm tắt): Thẻ này đôi khi dùng để đưa một đoạn tóm tắt của nội dung và chủ yếu dùng cho các mục đích giáo dục.
- Rating (Xếp hạng): Loại thẻ này dùng để mô tả trạng thái xếp hạng của nội dung.
- Distribution (Phân phối): Giá trị “distribution” (phân phối) được cho là dùng để kiểm soát ai có quyền truy cập tài liệu, thường được thiết lập giá trị “global.” Người ta thường hiểu rằng nếu một trang là trang kiểu mở thì có nghĩa trang đó dành cho tất cả mọi người. Hãy bỏ qua không dùng thẻ này trên trang.
- Revisit after (Truy cập lại sau): Thẻ meta này là một câu lệnh yêu cầu các robot quay lại một trang sau một khoảng thời gian cụ thể. Các công cụ tìm kiếm lớn không làm theo cách này.
- Generator: Thẻ này được dùng để nhấn mạnh chương trình nào được dùng để tạo ra trang. Giống như thẻ “author” nhưng thẻ này không có tác dụng.
- Expiration/date: Thẻ “Expiration” được dùng để nhấn mạnh khi trang hết hạn và “date” là ngày trang được tạo ra. Liệu có trang nào của bạn sắp hết hạn chưa? Hãy gỡ trang đó nếu sắp hết hạn. Còn đối với “date”, tạo một file XML sitemap và luôn cập nhật sitemap này. Cách làm này tốt hơn nhiều.
- Author/web author (Tác giả/tác giả web): Loại thẻ này được dùng để đặt tên tác giả của trang. Thẻ này thực sự không cần thiết dùng trên trang.
Lời kết:
Như vậy bài viết trên đã một phần nào giúp các bạn hiểu rõ hơn về các thẻ Meta trong SEO từ đó các bạn có thể chọn những thẻ nào thật cần thiết và hữu ích cho bài viết cũng như những thẻ nào nên hạn chế sử dụng. Để bài viết trở nên sinh động và chuyên nghiệp hơn. Nếu còn thiếu sót mong được đóng góp thêm từ các bạn. Trân thành cám ơn các bạn đã quan tâm theo dõi.
 webmaster@joomlagroup.com
webmaster@joomlagroup.com












cảm ơn ad về những chia sẽ biết thêm về sao ạ